Circular Array



Circular Array |
  
|
Icon |
Ribbon |
|---|---|
|
3D Model → Create → Circular array |
Keyboard |
Textual Menu |
<3AR> |
Operation > Circular array |
To define the axis of a circular array, you can use the following automenu option:
![]() <A> Select axis of rotation
<A> Select axis of rotation
This option allows defining the array axis by selecting a single 3D element.
The following options allow defining the axis by two 3D points:
![]() <F> Select 1st Point of axis
<F> Select 1st Point of axis
![]() <S> Select 2nd Point of axis
<S> Select 2nd Point of axis
To cancel selection in either case, use the option:
![]() <K> Cancel axis of rotation selection
<K> Cancel axis of rotation selection
The array size is defined in the operation properties window. The array parameters in the first direction (rotation about the axis) are defined in the section "Rotation (Rows)", in the second direction – in the section "Transfer (Columns)". Parameters of the circular array in either direction are defined in the same way as the respective parameters of the linear array. The only difference is the additional flag "Parallel offset". When the flag is cleared, the array is created by rotating copies about the axis. To create an array with copies parallel-translated, turn on this flag. To define the rotation step or the total angle of the array by two additional 3D points, use the following automenu options:
Those options become accessible after specifying the array axis. Once the points are defined, the respective parameter input boxes become inaccessible (the step or the total array angle). Selection of the additional points can be canceled by the option:
|
|
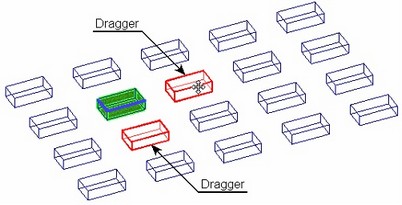
Using draggers in linear and circular arrays
You can use draggers to define array parameters (number of copies, step and total length of the array in each direction) in both the linear and the circular arrays. Those allow, depending on the way of defining array parameters, setting either the number of copies, or the step, or else the total length (total angle) of the array.
The draggers appear as array elements painted Red (by default). As the pointer approaches a dragger's image, it changes to ![]() or
or ![]() (depending on the parameter controlled by the dragger). If at this moment you start dragging the mouse with the
(depending on the parameter controlled by the dragger). If at this moment you start dragging the mouse with the ![]() button depressed, then the wireframe preview of the operation being created will start rubberbanding, while the value of the respective parameter will be adjusting in the properties window.
button depressed, then the wireframe preview of the operation being created will start rubberbanding, while the value of the respective parameter will be adjusting in the properties window.

See also: Array Types, Array Classes, Limitations and Exclusions, Creating 3D Arrays